Sok Facebook hirdetéssel próbálkozó kisvállalkozótól hallom, hogy nem egyértelmű, kell-e nekik Facebook retargeting pixel. Ha igen, akkor, hogyan kell azt használni?
Ha olvasod ezt a blogot, már tisztában vagy a retargeting jelentésével.
Az is nyilvánvaló számodra, hogy miért előnyös a retargeting használata.

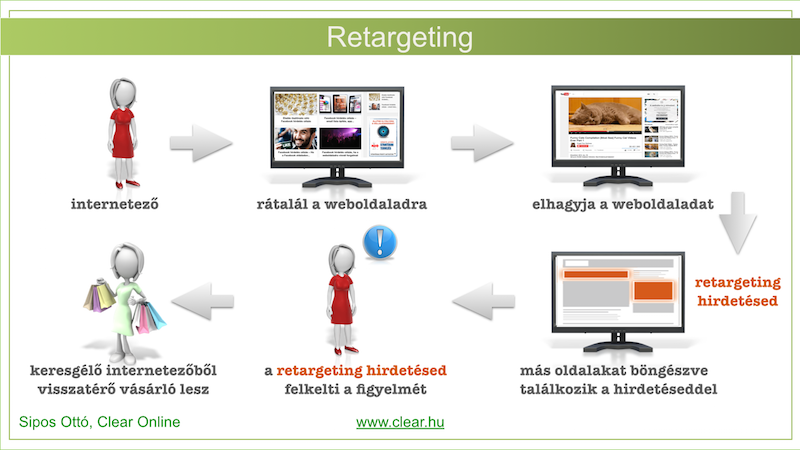
A retargetinggel vásárlókká konvertálhatod a korábban a weboldaladon járt internetezőket
Ha Facebook retargetinget szeretnél használni a weboldaladon megfordulók újbóli, Facebook hirdetéseken keresztül való elérésére, első lépés, hogy a Facebook retargeting pixel (képpont) a weboldaladba kerüljön.
Nincs alternatíva.
Ha nem használsz Facebook pixelt,
- nem tudod kihasználni a legnépszerűbb Facebook hirdetés célzási megoldásokat
- nem tudod pontosan mérni a weboldaladon a Facebook hidetéshez kapcsolódó konverziót
- nem tudod a hirdetést weboldallal kacsolatos konverzióra optimalizálni
Sok-sok izgalmas és jól megtérülő lehetőségtől esel el a pixel használata nélkül.
Mi az a Facebook retargeting pixel?
A Facebook retargeting pixel egy rövid, pár soros kód, amit a weboldal HEAD tag-jei között kell elhelyezni.
![]()
Minden Facebook hirdetési fiókhoz saját kód tartozik.
Valami ilyesmi … (az én Facebook hirdetési fiókomhoz tartozó azonosítót kitakartam, azokon a helyeken a saját azonosítód jelenik meg a pixel kódjában.
![]()
Első látásra bonyolultnak tűnhet.
Sokan el is rettennek tőle, ezért inkább nem használják.
Pedig a kódot anélkül beteheted a weboldaladba és élvezheted a lehetőségeit Facebook hirdetések létrehozásakor, hogy ténylegesen értenéd a fenti program sorokat.
Facebook pixel létrehozása
Ha még nem tetted meg, első dolgod, hogy létrehozod a pixelt.
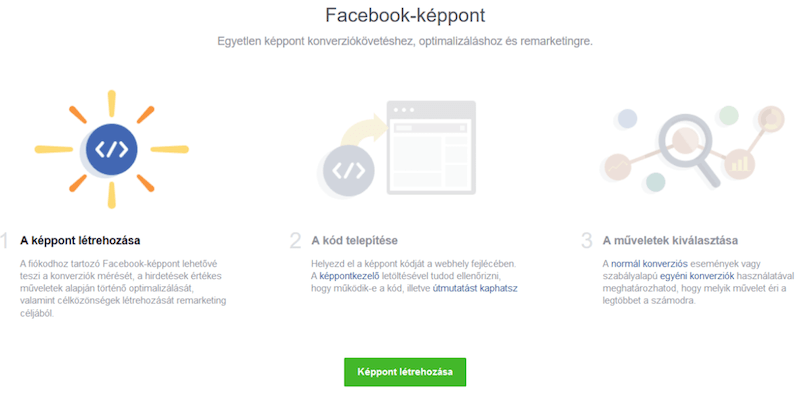
A Facebook képpont oldalon az aktuális megjelenésnek megfelelően, valami ehhez hasonló fogad.
Hozd létre a képpontot (pixelt).
Hogyan kell a weboldalba tenni a retargeting pixelt?
Miután létrehoztad a Facebook képpontot, el kell helyezned a weboldaladon.
A képpont elhelyezésének módja függhet a weboldalad felépítésétől.
Itt az egyszerűbb változatról lesz szó, ezért válaszd a „kód másolása és beillesztése lehetőséget”.
![]()
Másold ki (Windows: ctrl+C, Mac: cmd+C) a kapott kódot.
Több módszer áll rendelkezésre a kód weboldalba illesztésére.
Itt most a legegyszerűbbeket vesszük sorra.
Add a kódot a weboldalad fejlesztőjének
Ha egyedi fejlesztésű weboldalad van, vagy akár WordPress-t használsz, de ahhoz is fejlesztőt vagy adminisztrátort veszel igénybe, a kimásolt kódot add oda a fejlesztőnek azzal, hogy helyezze be a weboldal minden oldalának HEAD tag-jei közé.
Ne aggódj, tudni fogja miről van szó.
Ennyi.
Már túl is vagy rajta.
Amint végzett a fejlesztőd, mehetsz a képpontot használó egyedi célcsoportokat, Facebook hirdetéseket létrehozni.
Facebook pixel beillesztése WordPress témába
Ha saját telepítésű WordPress weboldalad van, több lehetőséged van a képpont elhelyezésére.
A mai, modern WordPress témák már fel vannak készítve a retargeting képpontok (nem csak a Facebook, hanem a Google és egyéb szolgáltatók képpontjainak) fogadására is.
Az általam használt WordPress téma így fogadja a Facebook pixelt:
![]()
Csak be kell illeszteni (Windows: ctrl+V, Mac: cmd+V) a kódot a WordPress téma megfelelő beállítási mezőjébe, elmenteni a beállítást, és a kód a sablonon keresztül bekerül a weboldal minden egyes oldalába.
Facebook képpont beillesztése WordPress pluginnal
Ha az előző módszert nem tudod alkalmazni, mert nem olyan kialakítású a WordPress témád, akkor használhatsz WordPress plugint, ami elvégzi a képpont kódjának megfelelő beillesztését.
Ha a kód a weboldaladban van, készülhetnek az egyedi célközönségek a weboldal összes vagy kiválasztott oldalainak létogatóiból és képes leszel egyedi konverziókat beállítani, hogy követhesd, optimalizálhasd a weboldalon a konverziókat.
Válaszd ki a számodra legszimpatikusabb WordPress plugint, ami képes a Facebook pixel kezelésére, telepítsd, és segítségével illeszd be a Facebook retargeting pixelt a weboldalba.
Hogyan ellenőrizheted, hogy rendben van-e a pixel az adott oldalon?
Ha szeretnél biztos lenni benne, hogy a weboldaladon tényleg ott van a Facebook pixel, végezz el egy egyszerű ellenőrzést.
Google Chrome böngészőben telepítsd a Facebook Pixel Helper bővítményt.
Ha a chrome böngészővel nézed a weboldaladat, a bővítmény jelzi, hogy az oldalon talált-e telepített Facebook pixelt.
![]()
A Facebook képpont kód frissítése
A Facebook folyamatosan fejlődik, változik.
Időnként, amikor egyébként is nagytakarítást végzel a weboldaladon, érdemes ellátogatnod a Facebook pixel oldalra, és az ott elérhető pixel kódot összehasonlítanod a weboldalaidon telepített képpont kóddal.
Ha eltérést találsz, cseréld le az aktuálisan legfrissebb kódra, hogy minden lehetséges funkciót elérhess, amit a Facebook éppen lehetővé tesz a Facebook retargeting pixel alkalmazásával.


